Ide penulisan artikel cara mudah membuat diagram interaktif di halaman blog ini bermula dari seorang teman yang ingin menampilkan diagram data di halaman blog yang ia kelola, tapi tidak mau hanya dalam bentuk gambar. Ia ingin diagram tersebut interaktif. Ketika cursor tetikus (mouse) diarahkan ke titik grafik, maka muncul keterangan data yang lebih animatif. Yang jadi permasalahan, dia tidak memiliki kemampuan bahasa pemrograman yang cukup untuk melakukannya. Kejadian seperti ini pernah terjadi juga dengan saya, mungkin juga Anda.
Jika menggunakan CMS WordPress, sebetulnya ada beberapa plugin yang bisa membantu kita membuat diagram di halaman blog. Seperti WordPress Charts and Graphs Lite dan Data Tables Generator by Supsystic. Tapi, jika tidak menggunakan WordPress, atau kalau pun pakai WordPress tidak mau menambah plugin lagi, disini kita bisa memakai jasa Google. Hasilnya kurang lebih akan seperti ini (arahkan tetikus ke titik pada diagram):
atau Pie Chart seperti ini:
Pembuatan kedua contoh diagram interaktif diatas, saya menggunanakan “jasa” Google Sheets. Diagram saya buat di Google Sheets (yang secara otomatis tersimpan di Google Sheets, kemudian di-embed ke halaman blog ini. Simak langkah-langkahnya.
Membuat Diagram di Google Sheets dan Meng-embed-nya di Halaman Blog
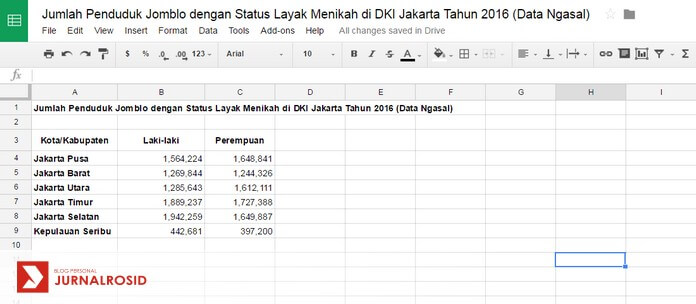
Sebelum membuat diagram, tentunya harus ada tabel data yang sudah Anda siapkan. Data tersebut bisa dibuat di Ms. Excel (atau sejenis) terlebih dahulu kemudian di salin ke Google Sheets, atau bisa juga langsung dibuat di Google Sheets.
Membuat Diagram di Google Sheets
Saya anggap Anda sudah menyiapkan tabel datanya di Google Sheets.

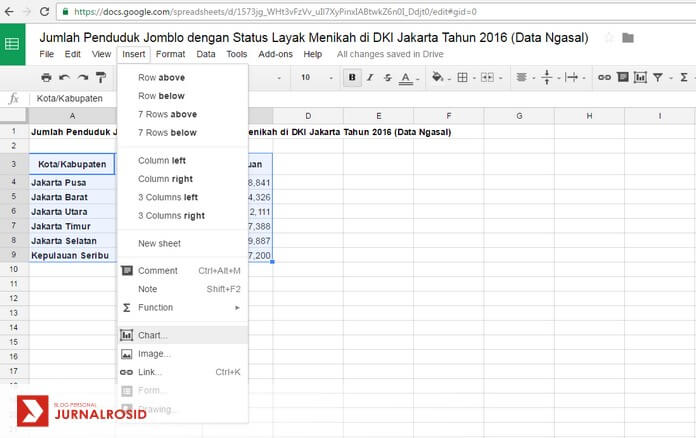
Jika sudah, seleksi tabel kemudian klik menu Insert > Chart

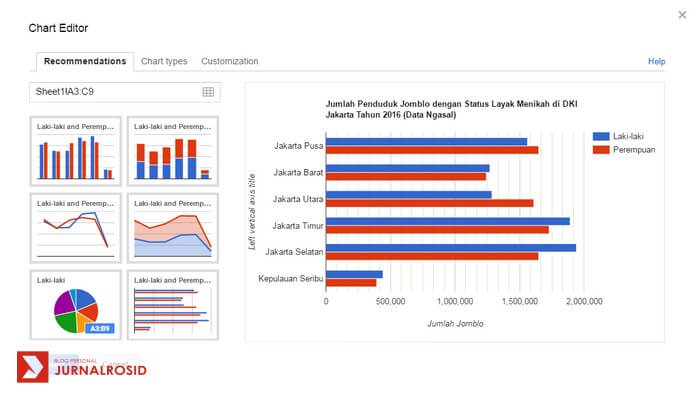
Pilih jenis chart (diagram)

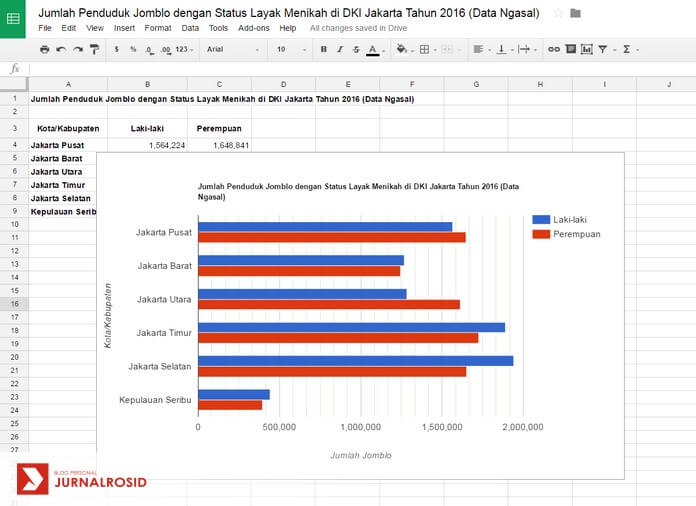
Di bagian Chart Editor ini, kita tidak hanya bisa memilih jenis diagram yang akan dipakai, tapi juga melakukan perubahan dan penyesuaian tampilan (customization). Silakan Anda “utak-atik” tampilan diagram yang akan Anda pakai.
Jika sudah yakin (nanti bisa diedit kembali, klik Insert

Meng-embed Diagram ke Halaman Blog
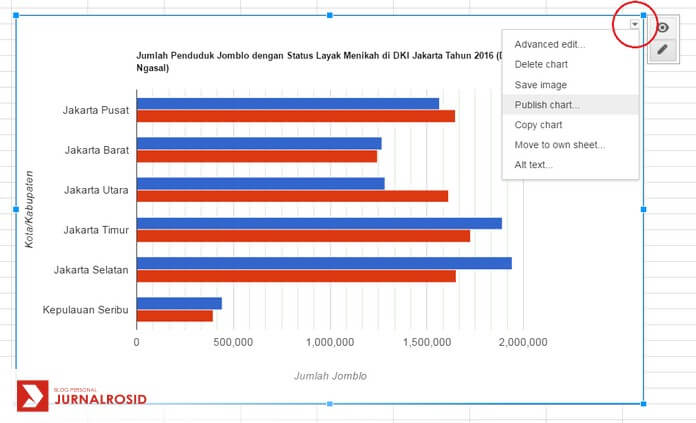
Langsung saja. Klik diagram, kemudian klik tanda panah kebawah pada sudut kanan atas > Klik Publish Chart

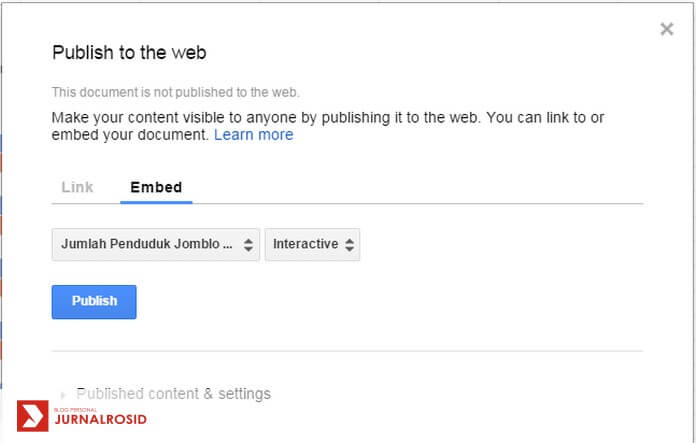
Pilih Embed, klik Publish.

Klik “Oke” jika muncul notifikasi “Google Drive: Are you sure want to publish this section?”
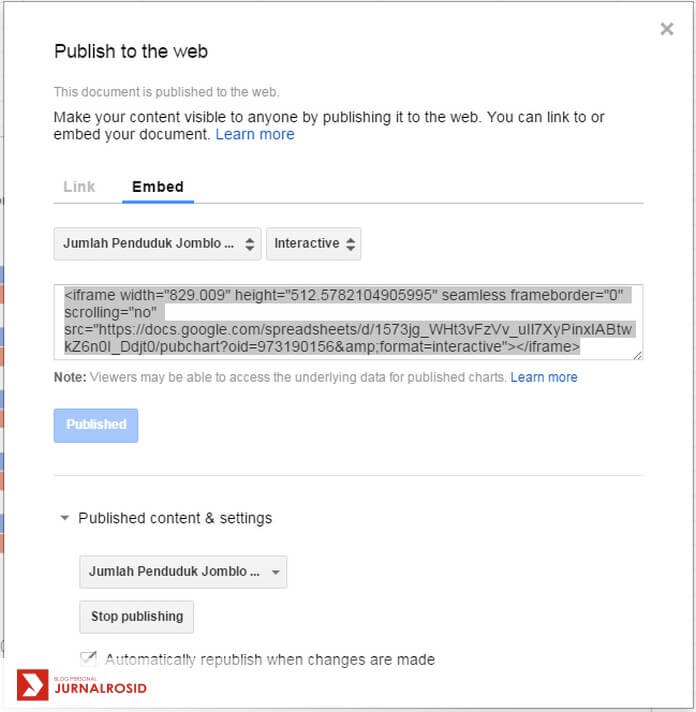
Selanjutnya akan tampil script iframe yang siap Anda embed ke halaman blog Anda.

Silakan Anda copy – paste script tersebut ke halaman blog. Sama seperti meng-emed video dari Youtube.
Contoh setelah di-embed:
Demikian, semoga bermanfaat!














Discussion about this post